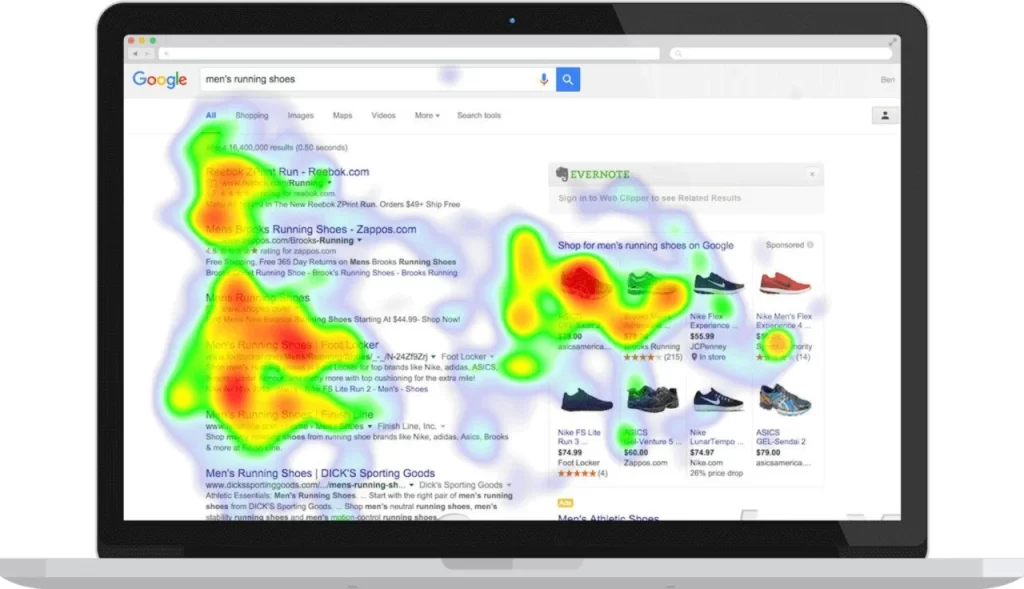
A website heatmap is a visual representation of user behavior on a website. Heatmaps use color-coding to represent different levels of engagement, with warmer colors such as red, orange, and yellow representing higher levels of activity and cooler colors such as green and blue representing lower levels of activity.
Visual representation can provide valuable insights into how users interact with a website, which can be used to optimize the site’s design and functionality. In this article, we’ll explore what website heatmaps are and how you can create them using free tools.
Understanding Website Heatmaps
Image may be NSFW.
Clik here to view.
Website heatmaps provide a visual representation of user engagement on a website. By tracking mouse movements, clicks, and scrolling behavior, it can show which areas of a website are getting the most attention and which areas are being ignored. Heatmaps can also reveal how far down the page users are scrolling, which can be useful for determining where to place important content.
There are several types of website heatmaps, including:
1. Click Heatmaps
Click heatmaps show where users are clicking on a website. They can help identify popular areas of a site as well as areas that users are not engaging with.
2.Scroll Heatmaps
Scroll heatmaps show how far down a page users are scrolling. They can help identify where users are spending the most time on a page.
3. Move Heatmaps
Move heatmaps track mouse movements on a website. They can help identify which areas of a site are attracting the most attention.
4.Attention Heatmaps
Attention heatmaps combine data from click, scroll, and move heatmaps to show which areas of a website are getting the most attention. They can be particularly useful for identifying areas of a site that are not attracting as much attention as they should be.
Creating Website Heatmaps Using Free Tools
Creating heatmaps can be a valuable way to gain insights into user behavior. Fortunately, there are several free tools available that can help you create heatmaps for your website.
1. Google Analytics
Google Analytics is a popular free tool that can be used to create website heatmaps. To create a heatmap using Google Analytics, you’ll need to set up a Google Analytics account and add the tracking code to your website. Once you’ve done that, you can navigate to the Behavior section of Google Analytics and select the In-Page Analytics option. This will bring up a heatmap of your website, showing where users are clicking.
One of the advantages of using Google Analytics to create heatmaps is that it integrates seamlessly with other Google tools such as Google AdWords and Google Tag Manager. This makes it easy to analyze your website’s performance across multiple platforms.
2.Hotjar
Hotjar is another free tool that can be used to create website heatmaps. To use Hotjar, you’ll need to sign up for an account and add the tracking code to your website. Once you’ve done that, you can start creating heatmaps using the Heatmaps tool in the Hotjar dashboard.
Hotjar offers a variety of heatmap options, including click, move, scroll, and attention heatmaps. The tool also provides a range of other features, such as visitor recordings and conversion funnel tracking, which can help you gain deeper insights into user behavior.
3.Crazy Egg
Crazy Egg is a popular heatmap tool that offers a free trial. To create a heatmap using Crazy Egg, you’ll need to sign up for a free trial and add the tracking code to your website. Once you’ve done that, you can start creating heatmaps using the Heatmap tool in the Crazy Egg dashboard.
Crazy Egg offers a range of heatmap options, including click, scroll, and move heatmaps. The tool also provides other features such as A/B testing, which can help you optimize your website’s design and content for maximum user engagement.
4.Mouseflow
Mouseflow is a free tool that can be used to create website heatmaps. To use Mouseflow, you’ll need to sign up for a free account and add the tracking code to your website. Once you’ve done that, you can start creating heatmaps using the Heatmaps tool in the Mouseflow dashboard.
Mouseflow offers a range of heatmap options, including click, move, and attention heatmaps. The tool also provides other features such as session replay and form analytics, which can help you gain deeper insights into user behavior.
5. Lucky Orange
Lucky Orange is a heatmap tool that offers a free trial. To create a heatmap using Lucky Orange, you’ll need to sign up for a free trial and add the tracking code to your website. Once you’ve done that, you can start creating heatmaps using the Heatmaps tool in the Lucky Orange dashboard.
Lucky Orange offers a range of heatmap options, including click, scroll, and move heatmaps. The tool also provides other features such as live chat and conversion funnel tracking, which can help you improve your website’s user experience and increase conversions.
Benefits of Using Website Heatmaps
Website heatmaps can provide a wealth of information about how users are interacting with your website. Some of the key benefits of using this feature include:
1. Identifying areas of high and low engagement
Heatmaps can help you see which areas of your website are getting the most attention from users and which areas are being ignored. This can help you optimize your website’s design and content to improve user engagement.
2. Understanding user behavior
Heatmaps can show you how users are interacting with your website, including where they are clicking, how far they are scrolling, and where they are spending the most time. This can help you identify areas where users are getting stuck or frustrated, and make improvements to improve the user experience.
3. Testing website changes
Heatmaps can be used to test changes to your website’s design or content to see how users respond. This can help you make data-driven decisions about which changes to implement.
4. Improving conversion rates
By identifying areas of low engagement on your website, you can make targeted improvements to increase conversion rates and drive more sales or leads.
Conclusion
Website heatmaps are a powerful tool for gaining insights into user behavior on your website. By providing a visual representation of mouse movements, clicks, and scrolling behavior, heatmaps can help you optimize your website’s design and content for maximum engagement and conversions.
Fortunately, there are several free tools available that can help you create website heatmaps, including Google Analytics, Hotjar, Crazy Egg, Mouseflow, and Lucky Orange. By using these tools to create heatmaps, you can gain a deeper understanding of how users interact with your website and make data-driven decisions to improve the user experience